





(2023)
Nokia Network Services Platform
Nokia Network Services Platform
Designing features for Nokia’s Network Services Platform and its associated design system, specifications, and core components.
In the summer of 2023, I had the opportunity to join Nokia's NSP team where I designed new features and core components for their IP & Networks software. Working within a cross-functional agile team, I translated PM requirements into user-centric design solutions in the form of design specifications, prototypes, and narrated walkthroughs, that were ready for dev-handoff.
ROLE
Product Design Co-op
TIMELINE
May - Dec 2023
ORGANIZATION
Nokia
TEAM
Network Infrastructure
PLATFORM
Nokia NSP
TYPE
B2B + B2C
RESPONSIBILITIES
Product Design
PM Requirement to Design
Core Component
Feature Design
Design Specification
Prototyping
Design System Maintanence
AGILE
Designing at scale for a telecommunication giant.
My 8-month contribution in numbers.
3
New NSP features
Translating PM requirements into designs depicted through a spec.
10
Component improvements
Translating team requests into new reusable UI element features.
12
Component rebuilt in Figma
Recreating components to be scalable, customizable and responsive.
2
Large-scale prototypes built
In preparation for usability testing at SReXperts, a bi-annual product showcase.
Championing features from PM requirements to detailed design spec ready for dev-handoff.
Nokia's Network Services Platform help providers manage and automate their IP and optical networks operations.
My tasks were divided between designing core components—reusable UI elements seen within NSP—, and designing for feature tickets where I used an assortment of components within Nokia's FreeForm Design System and assembled it in a way that met the requirements of the PM and the end-goals of the user.
My Design Impact
In the span of 3 2-month design sprints, completed 13 different core component/feature NSP tickets, championing the ticket from stakeholder requirement to dev hand-off, documenting my solution through detailed design specs and narrated video walkthroughs.
Contributed in helping the NSP UX team transition from Marvel to Figma by helping them build out there Figma Design System and contributing to it by faithfully recreating 12 different design components from Marvel component spec to scalable, customizable and responsive Figma components.
Built adaptive prototypes of new and pending NSP features using Figma variables, conditionals and expressions in preparation for usability tests at SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions.
01 /
MY DESIGN PROCESS
Component Vs. Feature Design Process / Design Specifications / Narrated Video Walkthroughs
01.1 Component vs. Feature Design Process
Core Components are the foundational "Lego Blocks" that are tailored and readily used by other designers and developers. Features on the other hand were new NSP functionalities spawning from a PM or customer request. As the end-users were fundamentally different, I find my process also differing depending on the design ask.

CORE COMPONENT
Iterative Design Process

FEATURE TICKET
Iterative Design Process

01.2 Writing Design Specifications was a Learning Process
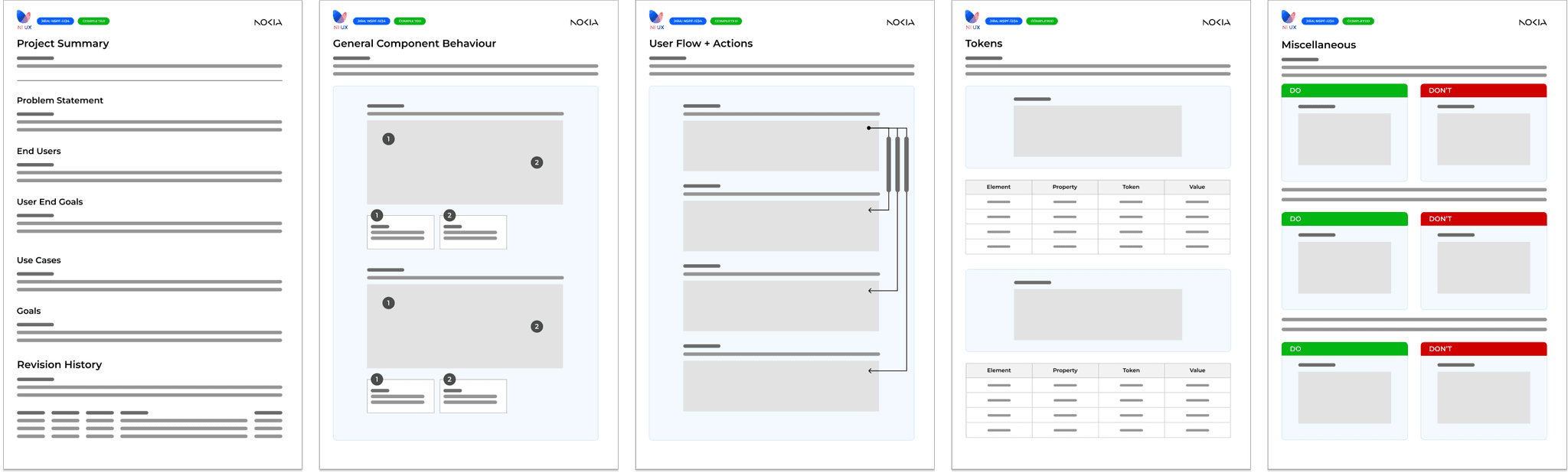
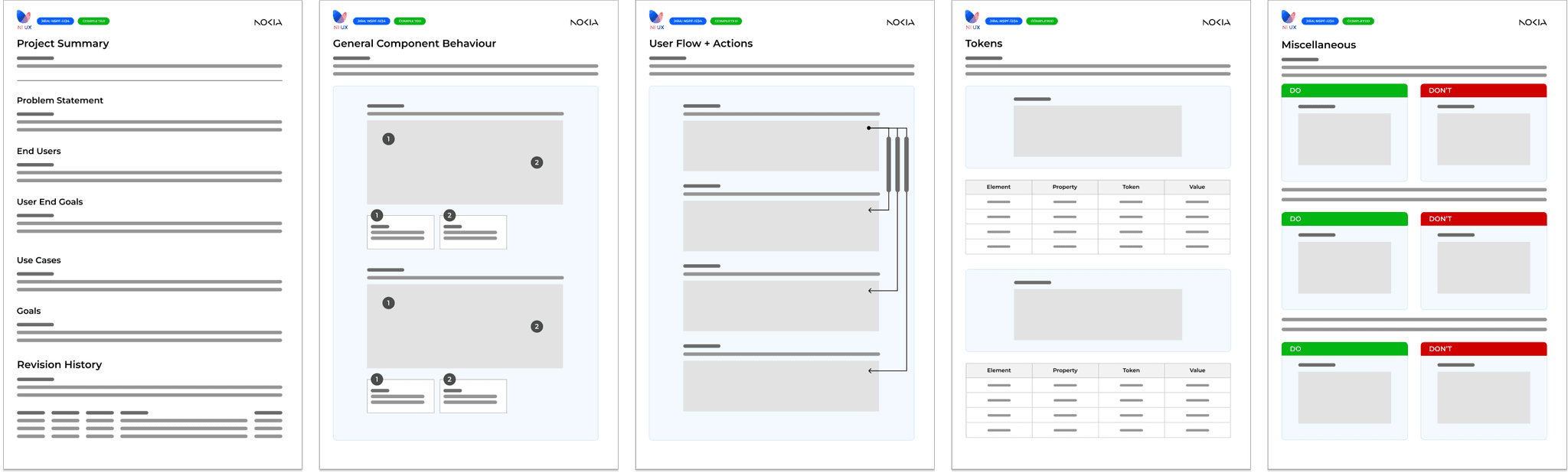
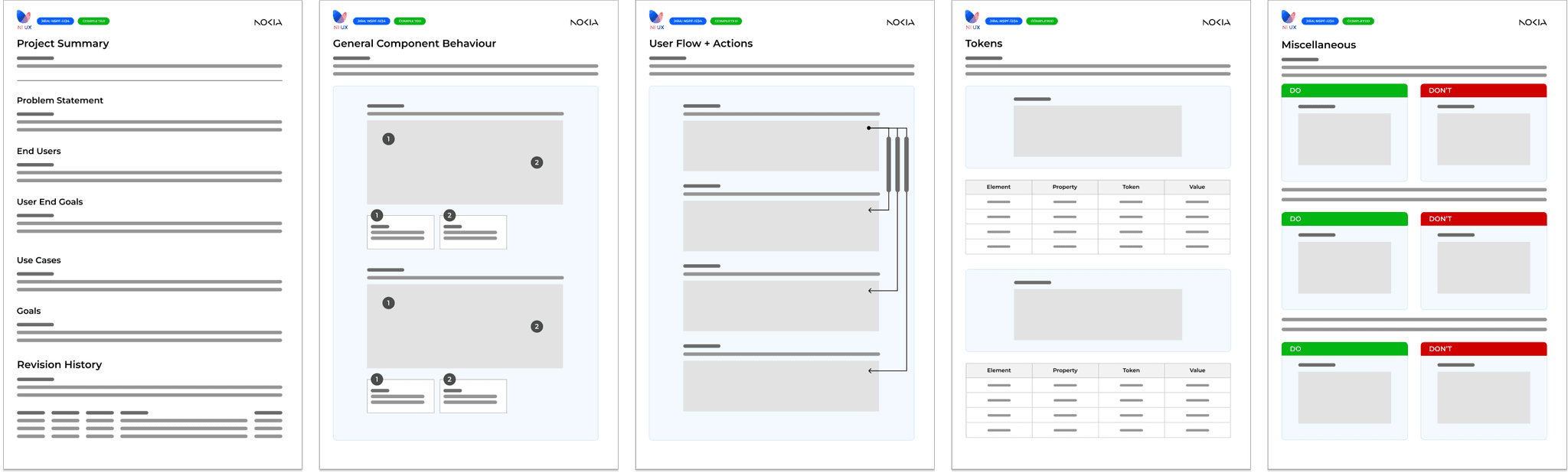
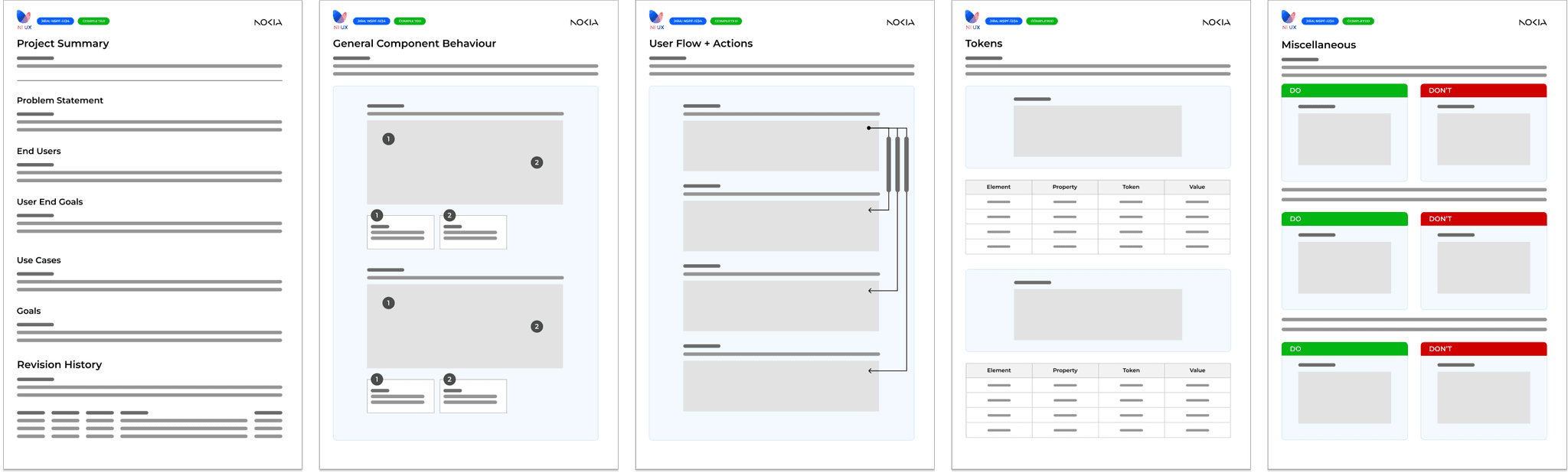
Prior to my co-op experience at Nokia, I had never written a formal design spec for a development team. Referencing the format of past specifications given to me from my mentor at Nokia, I've learnt to be as clear and concise as possible for each spec section, and be clear in my communication in order to ensure a smooth developer handoff.

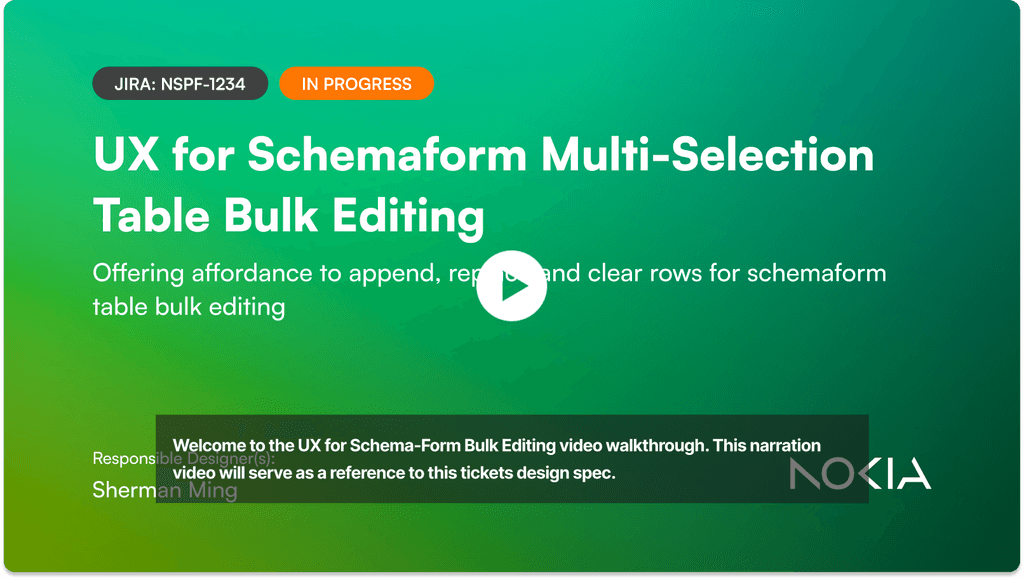
01.3 Narrated Spec Walkthrough for Better Dev-Team Support
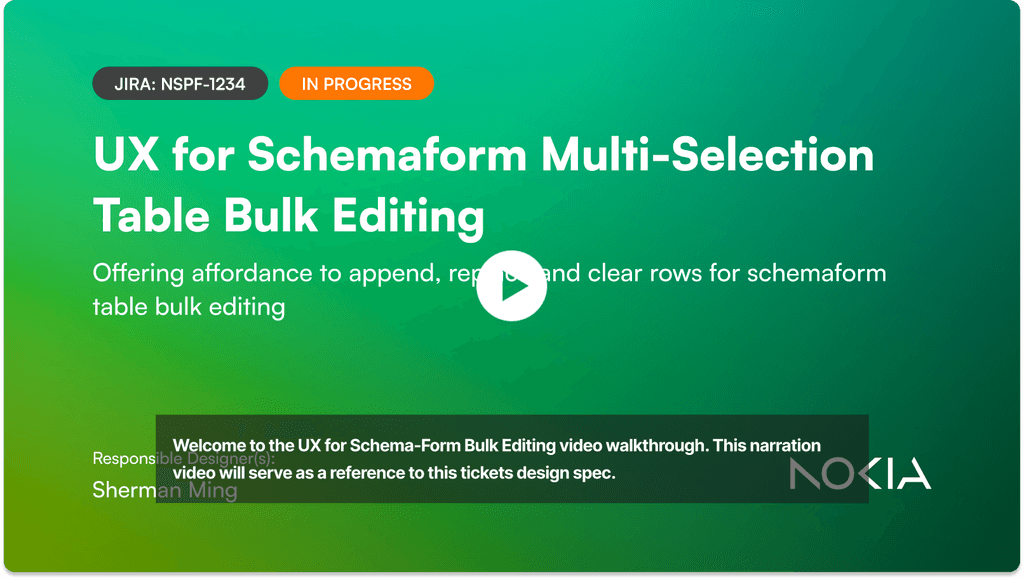
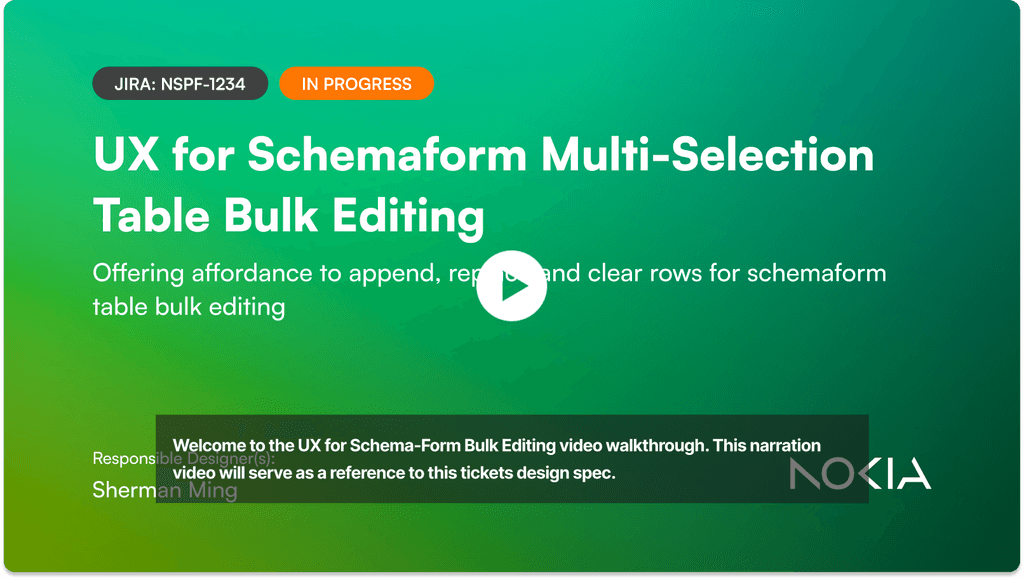
For larger features such as my capstone ticket in which I was given the opportunity to take the design lead on a core component feature ticket consisting of the schema-form component that allows for items within the form to be multi-selected and then bulk edited, replaced, and deleted, following my mentors suggestion, I would record and narrate a walkthrough video of the full design and its spec, providing an additional set of resource for the development team to reference during implementation.

02 /
Other Miscellaneous Tasks
Design Components
02.1 Helping Nokia transition from Marvel to Figma
A portion of my work done at Nokia was devoted to helping the UX team transition from Marvel to Figma by faithfully recreating design components for it to be scalable, customizable and responsive. Utilizing Figma auto-layout, variants, variables, grids, and constraints, I made sure the components can be easily incorporated into the workflow of other designers on the NI UX team.
02.2 Building Adaptive Prototypes for In-Person Usability Testing
In preparation for SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions, many prototypes of NSP’s new functionalities had to be built. With many of Nokia's telecommunication customers attending, SReXperts presents a great opportunity for usability testing, customer feedback and research. Using variables, conditionals and expressions, I created high fidelity prototypes that dynamically adapts based on users inputs.
03 /
My Learnings & Impact at Nokia
Takeaways / Key Metrics
03.1 My Learnings
Nokia had an well established & structured co-op program with awesome mentorship !
Nokia co-op cohort is comprised of 50+ students every semester, allowing for me to network and connect with students of all disciplines from all over the country. Nokia pairs all co-ops with a mentor on the team, providing me with invaluable design and career guidance throughout every step of my 8 month experience.
Participating in monthly co-op icebreakers, I was able to regularly network and engage with students from all over the country. Regular check-ins and feedback sessions with the UX design team and my mentor also gave me insight into the composition and structure of a design team at an organization of that scale, as well as regular guidance and feedback through the different stages the tickets that I was working on.
The opportunity to experience cross-functional collaboration at a grand level.
Working alongside product managers, engineers, and other designers taught me how to effectively communicate design decisions, handle feedback, and negotiate trade-offs in a fast-paced environment.
My mentor taught me how to adapt my communication style to suit different stakeholders, a skill I actively refined throughout my 8-month experience. This included simplifying technical jargon for non-designers, tailoring my presentations to address the priorities of cross-functional team members, and providing concise updates to senior management during weekly check-ins. These experiences helped me significantly improve my communication skills, a critical soft skill for designers.
Getting into the groove of designing within a structured feedback loops at a big-tech company.
On a typical day, I handled multiple tasks and tickets at different stages of the design process. Staying organized and managing my time effectively to switch between tasks and bring them to a point where I could request feedback was an essential skill I developed.
Working in an AGILE requirement required me to prioritize my sprint tickets effectively. My mentor taught me to progress through each task until I hit a milestone in which it
was suitable to request feedback from stakeholders. As usually there was a delay between requesting a feedback and receiving it, I was able to work through other tasks in the meantime. By breaking down complex projects into manageable steps, I was able to maintain steady progress across multiple assignments.


(2023)
Nokia Network Services Platform
Designing features for Nokia’s Network Services Platform and its associated design system, specifications, and core components.
In the summer of 2023, I had the opportunity to join Nokia's NSP team where I designed new features and core components for their IP & Networks software. Working within a cross-functional agile team, I translated PM requirements into user-centric design solutions in the form of design specifications, prototypes, and narrated walkthroughs, that were ready for dev-handoff.
ROLE
Product Design Co-op
TIMELINE
May - Dec 2023
ORGANIZATION
Nokia
TEAM
Network Infrastructure
PLATFORM
Nokia NSP
TYPE
B2B + B2C
RESPONSIBILITIES
Product Design
PM Requirement to Design
Core Component
Feature Design
Design Specification
Prototyping
Design System Maintanence
AGILE
Designing at scale for a telecommunication giant.
My 8-month contribution in numbers.
3
New NSP features
Translating PM requirements into designs depicted through a spec.
10
Component improvements
Translating team requests into new reusable UI element features.
12
Component rebuilt in Figma
Recreating components to be scalable, customizable and responsive.
2
Large-scale prototypes built
In preparation for usability testing at SReXperts, a bi-annual product showcase.
Championing features from PM requirements to detailed design spec ready for dev-handoff.
Nokia's Network Services Platform help providers manage and automate their IP and optical networks operations.
My tasks were divided between designing core components—reusable UI elements seen within NSP—, and designing for feature tickets where I used an assortment of components within Nokia's FreeForm Design System and assembled it in a way that met the requirements of the PM and the end-goals of the user.
My Design Impact
In the span of 3 2-month design sprints, completed 13 different core component/feature NSP tickets, championing the ticket from stakeholder requirement to dev hand-off, documenting my solution through detailed design specs and narrated video walkthroughs.
Contributed in helping the NSP UX team transition from Marvel to Figma by helping them build out there Figma Design System and contributing to it by faithfully recreating 12 different design components from Marvel component spec to scalable, customizable and responsive Figma components.
Built adaptive prototypes of new and pending NSP features using Figma variables, conditionals and expressions in preparation for usability tests at SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions.
01 /
MY DESIGN PROCESS
Component Vs. Feature Design Process / Design Specifications / Narrated Video Walkthroughs
01.1 Component vs. Feature Design Process
Core Components are the foundational "Lego Blocks" that are tailored and readily used by other designers and developers. Features on the other hand were new NSP functionalities spawning from a PM or customer request. As the end-users were fundamentally different, I find my process also differing depending on the design ask.

CORE COMPONENT
Iterative Design Process

FEATURE TICKET
Iterative Design Process

01.2 Writing Design Specifications was a Learning Process
Prior to my co-op experience at Nokia, I had never written a formal design spec for a development team. Referencing the format of past specifications given to me from my mentor at Nokia, I've learnt to be as clear and concise as possible for each spec section, and be clear in my communication in order to ensure a smooth developer handoff.

01.3 Narrated Spec Walkthrough for Better Dev-Team Support
For larger features such as my capstone ticket in which I was given the opportunity to take the design lead on a core component feature ticket consisting of the schema-form component that allows for items within the form to be multi-selected and then bulk edited, replaced, and deleted, following my mentors suggestion, I would record and narrate a walkthrough video of the full design and its spec, providing an additional set of resource for the development team to reference during implementation.

02 /
Other Miscellaneous Tasks
Design Components
02.1 Helping Nokia transition from Marvel to Figma
A portion of my work done at Nokia was devoted to helping the UX team transition from Marvel to Figma by faithfully recreating design components for it to be scalable, customizable and responsive. Utilizing Figma auto-layout, variants, variables, grids, and constraints, I made sure the components can be easily incorporated into the workflow of other designers on the NI UX team.
02.2 Building Adaptive Prototypes for In-Person Usability Testing
In preparation for SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions, many prototypes of NSP’s new functionalities had to be built. With many of Nokia's telecommunication customers attending, SReXperts presents a great opportunity for usability testing, customer feedback and research. Using variables, conditionals and expressions, I created high fidelity prototypes that dynamically adapts based on users inputs.
03 /
My Learnings & Impact at Nokia
Takeaways / Key Metrics
03.1 My Learnings
Nokia had an well established & structured co-op program with awesome mentorship !
Nokia co-op cohort is comprised of 50+ students every semester, allowing for me to network and connect with students of all disciplines from all over the country. Nokia pairs all co-ops with a mentor on the team, providing me with invaluable design and career guidance throughout every step of my 8 month experience.
Participating in monthly co-op icebreakers, I was able to regularly network and engage with students from all over the country. Regular check-ins and feedback sessions with the UX design team and my mentor also gave me insight into the composition and structure of a design team at an organization of that scale, as well as regular guidance and feedback through the different stages the tickets that I was working on.
The opportunity to experience cross-functional collaboration at a grand level.
Working alongside product managers, engineers, and other designers taught me how to effectively communicate design decisions, handle feedback, and negotiate trade-offs in a fast-paced environment.
My mentor taught me how to adapt my communication style to suit different stakeholders, a skill I actively refined throughout my 8-month experience. This included simplifying technical jargon for non-designers, tailoring my presentations to address the priorities of cross-functional team members, and providing concise updates to senior management during weekly check-ins. These experiences helped me significantly improve my communication skills, a critical soft skill for designers.
Getting into the groove of designing within a structured feedback loops at a big-tech company.
On a typical day, I handled multiple tasks and tickets at different stages of the design process. Staying organized and managing my time effectively to switch between tasks and bring them to a point where I could request feedback was an essential skill I developed.
Working in an AGILE requirement required me to prioritize my sprint tickets effectively. My mentor taught me to progress through each task until I hit a milestone in which it
was suitable to request feedback from stakeholders. As usually there was a delay between requesting a feedback and receiving it, I was able to work through other tasks in the meantime. By breaking down complex projects into manageable steps, I was able to maintain steady progress across multiple assignments.


(2023)
Nokia Network Services Platform
Designing features for Nokia’s Network Services Platform and its associated design system, specifications, and core components.
In the summer of 2023, I had the opportunity to join Nokia's NSP team where I designed new features and core components for their IP & Networks software. Working within a cross-functional agile team, I translated PM requirements into user-centric design solutions in the form of design specifications, prototypes, and narrated walkthroughs, that were ready for dev-handoff.
ROLE
Product Design Co-op
TIMELINE
May - Dec 2023
ORGANIZATION
Nokia
TEAM
Network Infrastructure
PLATFORM
Nokia NSP
TYPE
B2B + B2C
RESPONSIBILITIES
Product Design
PM Requirement to Design
Core Component
Feature Design
Design Specification
Prototyping
Design System Maintanence
AGILE
Designing at scale for a telecommunication giant.
My 8-month contribution in numbers.
3
New NSP features
Translating PM requirements into designs depicted through a spec.
10
Component improvements
Translating team requests into new reusable UI element features.
12
Component rebuilt in Figma
Recreating components to be scalable, customizable and responsive.
2
Large-scale prototypes built
In preparation for usability testing at SReXperts, a bi-annual product showcase.
Championing features from PM requirements to detailed design spec ready for dev-handoff.
Nokia's Network Services Platform help providers manage and automate their IP and optical networks operations.
My tasks were divided between designing core components—reusable UI elements seen within NSP—, and designing for feature tickets where I used an assortment of components within Nokia's FreeForm Design System and assembled it in a way that met the requirements of the PM and the end-goals of the user.
My Design Impact
In the span of 3 2-month design sprints, completed 13 different core component/feature NSP tickets, championing the ticket from stakeholder requirement to dev hand-off, documenting my solution through detailed design specs and narrated video walkthroughs.
Contributed in helping the NSP UX team transition from Marvel to Figma by helping them build out there Figma Design System and contributing to it by faithfully recreating 12 different design components from Marvel component spec to scalable, customizable and responsive Figma components.
Built adaptive prototypes of new and pending NSP features using Figma variables, conditionals and expressions in preparation for usability tests at SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions.
01 /
MY DESIGN PROCESS
Component Vs. Feature Design Process / Design Specifications / Narrated Video Walkthroughs
01.1 Component vs. Feature Design Process
Core Components are the foundational "Lego Blocks" that are tailored and readily used by other designers and developers. Features on the other hand were new NSP functionalities spawning from a PM or customer request. As the end-users were fundamentally different, I find my process also differing depending on the design ask.

CORE COMPONENT
Iterative Design Process

FEATURE TICKET
Iterative Design Process

01.2 Writing Design Specifications was a Learning Process
Prior to my co-op experience at Nokia, I had never written a formal design spec for a development team. Referencing the format of past specifications given to me from my mentor at Nokia, I've learnt to be as clear and concise as possible for each spec section, and be clear in my communication in order to ensure a smooth developer handoff.

01.3 Narrated Spec Walkthrough for Better Dev-Team Support
For larger features such as my capstone ticket in which I was given the opportunity to take the design lead on a core component feature ticket consisting of the schema-form component that allows for items within the form to be multi-selected and then bulk edited, replaced, and deleted, following my mentors suggestion, I would record and narrate a walkthrough video of the full design and its spec, providing an additional set of resource for the development team to reference during implementation.

02 /
Other Miscellaneous Tasks
Design Components
02.1 Helping Nokia transition from Marvel to Figma
A portion of my work done at Nokia was devoted to helping the UX team transition from Marvel to Figma by faithfully recreating design components for it to be scalable, customizable and responsive. Utilizing Figma auto-layout, variants, variables, grids, and constraints, I made sure the components can be easily incorporated into the workflow of other designers on the NI UX team.
02.2 Building Adaptive Prototypes for In-Person Usability Testing
In preparation for SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions, many prototypes of NSP’s new functionalities had to be built. With many of Nokia's telecommunication customers attending, SReXperts presents a great opportunity for usability testing, customer feedback and research. Using variables, conditionals and expressions, I created high fidelity prototypes that dynamically adapts based on users inputs.
03 /
My Learnings & Impact at Nokia
Takeaways / Key Metrics
03.1 My Learnings
Nokia had an well established & structured co-op program with awesome mentorship !
Nokia co-op cohort is comprised of 50+ students every semester, allowing for me to network and connect with students of all disciplines from all over the country. Nokia pairs all co-ops with a mentor on the team, providing me with invaluable design and career guidance throughout every step of my 8 month experience.
Participating in monthly co-op icebreakers, I was able to regularly network and engage with students from all over the country. Regular check-ins and feedback sessions with the UX design team and my mentor also gave me insight into the composition and structure of a design team at an organization of that scale, as well as regular guidance and feedback through the different stages the tickets that I was working on.
The opportunity to experience cross-functional collaboration at a grand level.
Working alongside product managers, engineers, and other designers taught me how to effectively communicate design decisions, handle feedback, and negotiate trade-offs in a fast-paced environment.
My mentor taught me how to adapt my communication style to suit different stakeholders, a skill I actively refined throughout my 8-month experience. This included simplifying technical jargon for non-designers, tailoring my presentations to address the priorities of cross-functional team members, and providing concise updates to senior management during weekly check-ins. These experiences helped me significantly improve my communication skills, a critical soft skill for designers.
Getting into the groove of designing within a structured feedback loops at a big-tech company.
On a typical day, I handled multiple tasks and tickets at different stages of the design process. Staying organized and managing my time effectively to switch between tasks and bring them to a point where I could request feedback was an essential skill I developed.
Working in an AGILE requirement required me to prioritize my sprint tickets effectively. My mentor taught me to progress through each task until I hit a milestone in which it
was suitable to request feedback from stakeholders. As usually there was a delay between requesting a feedback and receiving it, I was able to work through other tasks in the meantime. By breaking down complex projects into manageable steps, I was able to maintain steady progress across multiple assignments.
01 /
01 /
01 /
MY DESIGN PROCESS
MY DESIGN PROCESS
MY DESIGN PROCESS
Component Vs. Feature Design Process / Design Specifications / Narrated Video Walkthroughs
Design Process / Design Specs / Narrated Walkthroughs
Design Process / Design Specs / Narrated Walkthroughs
01.1 Component vs. Feature Design Process
01.1 Component vs. Feature Design Process
01.1 Component vs. Feature Design Process
Core Components are the foundational "Lego Blocks" that are tailored and readily used by other designers and developers. Features on the other hand were new NSP functionalities spawning from a PM or customer request. As the end-users were fundamentally different, I find my process also differing depending on the design ask.

CORE COMPONENT
Iterative Design Process

FEATURE TICKET
Iterative Design Process


FEATURE TICKET
Iterative Design Process




CORE COMPONENT
Iterative Design Process



01.2 Writing Design Specifications was a Learning Process
01.2 Writing Design Specifications was a Learning Process
01.2 Writing Design Specifications was a Learning Process
Prior to my co-op experience at Nokia, I had never written a formal design spec for a development team. Referencing the format of past specifications given to me from my mentor at Nokia, I've learnt to be as clear and concise as possible for each spec section, and be clear in my communication in order to ensure a smooth developer handoff.



01.3 Narrated Spec Walkthrough for Better Dev-Team Support
01.3 Narrated Spec Walkthrough for Better Dev-Team Support
01.3 Narrated Spec Walkthrough for Better Dev-Team Support
For larger features such as my capstone ticket in which I was given the opportunity to take the design lead on a core component feature ticket consisting of the schema-form component that allows for items within the form to be multi-selected and then bulk edited, replaced, and deleted, following my mentors suggestion, I would record and narrate a walkthrough video of the full design and its spec, providing an additional set of resource for the development team to reference during implementation.



02 /
02 /
02 /
Other Miscellaneous Tasks
Miscellaneous Tasks
Other Miscellaneous Tasks
Design Components
Design Components
Design Components
02.1 Helping Nokia transition from Marvel to Figma
02.1 Helping Nokia transition from Marvel to Figma
02.1 Helping Nokia transition from Marvel to Figma
A portion of my work done at Nokia was devoted to helping the UX team transition from Marvel to Figma by faithfully recreating design components for it to be scalable, customizable and responsive. Utilizing Figma auto-layout, variants, variables, grids, and constraints, I made sure the components can be easily incorporated into the workflow of other designers on the NI UX team.
02.2 Building Adaptive Prototypes for In-Person Usability Testing
02.2 Building Adaptive Prototypes for In-Person Usability Testing
02.2 Building Adaptive Prototypes for In-Person Usability Testing
In preparation for SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions, many prototypes of NSP’s new functionalities had to be built. With many of Nokia's telecommunication customers attending, SReXperts presents a great opportunity for usability testing, customer feedback and research. Using variables, conditionals and expressions, I created high fidelity prototypes that dynamically adapts based on users inputs.
03 /
03 /
03 /
My Learnings & Impact at Nokia
My Learnings & Impact at Nokia
My Learnings & Impact at Nokia
Takeaways / Key Metrics
Takeaways / Key Metrics
Takeaways / Key Metrics
03.1 My Learnings
03.1 My Learnings
03.1 My Learnings
Nokia had an well established & structured co-op program with awesome mentorship !
Nokia co-op cohort is comprised of 50+ students every semester, allowing for me to network and connect with students of all disciplines from all over the country. Nokia pairs all co-ops with a mentor on the team, providing me with invaluable design and career guidance throughout every step of my 8 month experience.
Participating in monthly co-op icebreakers, I was able to regularly network and engage with students from all over the country. Regular check-ins and feedback sessions with the UX design team and my mentor also gave me insight into the composition and structure of a design team at an organization of that scale, as well as regular guidance and feedback through the different stages the tickets that I was working on.
The opportunity to experience cross-functional collaboration at a grand level.
Working alongside product managers, engineers, and other designers taught me how to effectively communicate design decisions, handle feedback, and negotiate trade-offs in a fast-paced environment.
My mentor taught me how to adapt my communication style to suit different stakeholders, a skill I actively refined throughout my 8-month experience. This included simplifying technical jargon for non-designers, tailoring my presentations to address the priorities of cross-functional team members, and providing concise updates to senior management during weekly check-ins. These experiences helped me significantly improve my communication skills, a critical soft skill for designers.
Getting into the groove of designing within a structured feedback loops at a big-tech company.
On a typical day, I handled multiple tasks and tickets at different stages of the design process. Staying organized and managing my time effectively to switch between tasks and bring them to a point where I could request feedback was an essential skill I developed.
Working in an AGILE requirement required me to prioritize my sprint tickets effectively. My mentor taught me to progress through each task until I hit a milestone in which it
was suitable to request feedback from stakeholders. As usually there was a delay between requesting a feedback and receiving it, I was able to work through other tasks in the meantime. By breaking down complex projects into manageable steps, I was able to maintain steady progress across multiple assignments.
01 /
MY DESIGN PROCESS
Component Vs. Feature Design Process / Design Specifications / Narrated Video Walkthroughs
01.1 Component vs. Feature Design Process
Core Components are the foundational "Lego Blocks" that are tailored and readily used by other designers and developers. Features on the other hand were new NSP functionalities spawning from a PM or customer request. As the end-users were fundamentally different, I find my process also differing depending on the design ask.

CORE COMPONENT
Iterative Design Process

FEATURE TICKET
Iterative Design Process


FEATURE TICKET
Iterative Design Process


CORE COMPONENT
Iterative Design Process

01.2 Writing Design Specifications was a Learning Process
Prior to my co-op experience at Nokia, I had never written a formal design spec for a development team. Referencing the format of past specifications given to me from my mentor at Nokia, I've learnt to be as clear and concise as possible for each spec section, and be clear in my communication in order to ensure a smooth developer handoff.

01.3 Narrated Spec Walkthrough for Better Dev-Team Support
For larger features such as my capstone ticket in which I was given the opportunity to take the design lead on a core component feature ticket consisting of the schema-form component that allows for items within the form to be multi-selected and then bulk edited, replaced, and deleted, following my mentors suggestion, I would record and narrate a walkthrough video of the full design and its spec, providing an additional set of resource for the development team to reference during implementation.

02 /
Other Miscellaneous Tasks
Design Components
02.1 Helping Nokia transition from Marvel to Figma
A portion of my work done at Nokia was devoted to helping the UX team transition from Marvel to Figma by faithfully recreating design components for it to be scalable, customizable and responsive. Utilizing Figma auto-layout, variants, variables, grids, and constraints, I made sure the components can be easily incorporated into the workflow of other designers on the NI UX team.
02.2 Building Adaptive Prototypes for In-Person Usability Testing
In preparation for SReXperts, a bi-annual product showcase event showcasing Nokia’s IP network solutions, many prototypes of NSP’s new functionalities had to be built. With many of Nokia's telecommunication customers attending, SReXperts presents a great opportunity for usability testing, customer feedback and research. Using variables, conditionals and expressions, I created high fidelity prototypes that dynamically adapts based on users inputs.
03 /
My Learnings & Impact at Nokia
Takeaways / Key Metrics
03.1 My Learnings
Nokia had an well established & structured co-op program with awesome mentorship !
Nokia co-op cohort is comprised of 50+ students every semester, allowing for me to network and connect with students of all disciplines from all over the country. Nokia pairs all co-ops with a mentor on the team, providing me with invaluable design and career guidance throughout every step of my 8 month experience.
Participating in monthly co-op icebreakers, I was able to regularly network and engage with students from all over the country. Regular check-ins and feedback sessions with the UX design team and my mentor also gave me insight into the composition and structure of a design team at an organization of that scale, as well as regular guidance and feedback through the different stages the tickets that I was working on.
The opportunity to experience cross-functional collaboration at a grand level.
Working alongside product managers, engineers, and other designers taught me how to effectively communicate design decisions, handle feedback, and negotiate trade-offs in a fast-paced environment.
My mentor taught me how to adapt my communication style to suit different stakeholders, a skill I actively refined throughout my 8-month experience. This included simplifying technical jargon for non-designers, tailoring my presentations to address the priorities of cross-functional team members, and providing concise updates to senior management during weekly check-ins. These experiences helped me significantly improve my communication skills, a critical soft skill for designers.
Getting into the groove of designing within a structured feedback loops at a big-tech company.
On a typical day, I handled multiple tasks and tickets at different stages of the design process. Staying organized and managing my time effectively to switch between tasks and bring them to a point where I could request feedback was an essential skill I developed.
Working in an AGILE requirement required me to prioritize my sprint tickets effectively. My mentor taught me to progress through each task until I hit a milestone in which it
was suitable to request feedback from stakeholders. As usually there was a delay between requesting a feedback and receiving it, I was able to work through other tasks in the meantime. By breaking down complex projects into manageable steps, I was able to maintain steady progress across multiple assignments.
